11-25-2019, 11:39 PM
These days I found at Twitter someone (Gilb-r Duval) who uses Wings3D to create models which are turned into papercraft objects.
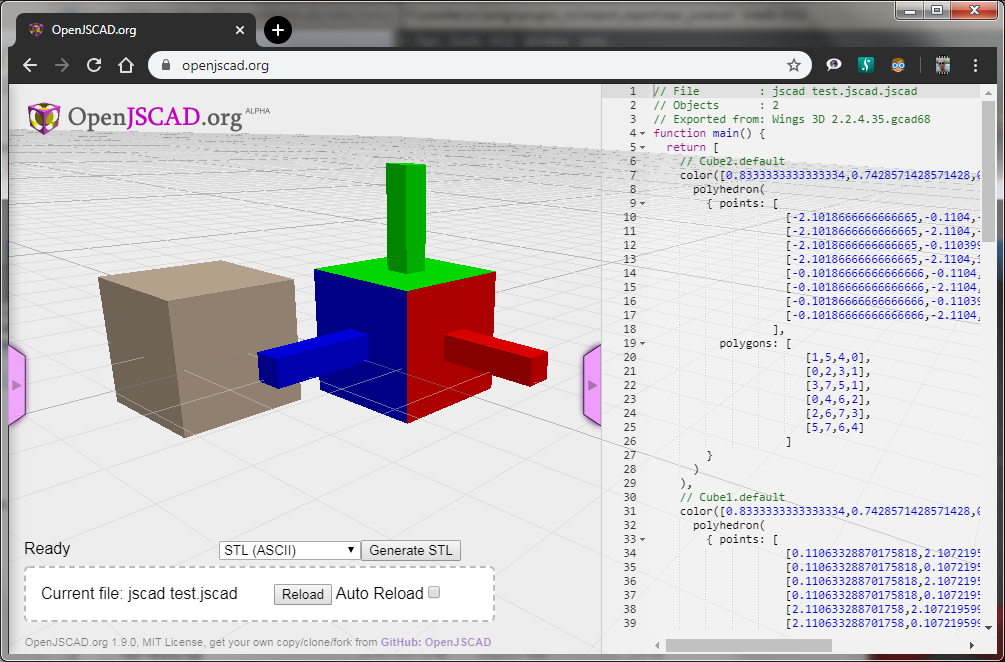
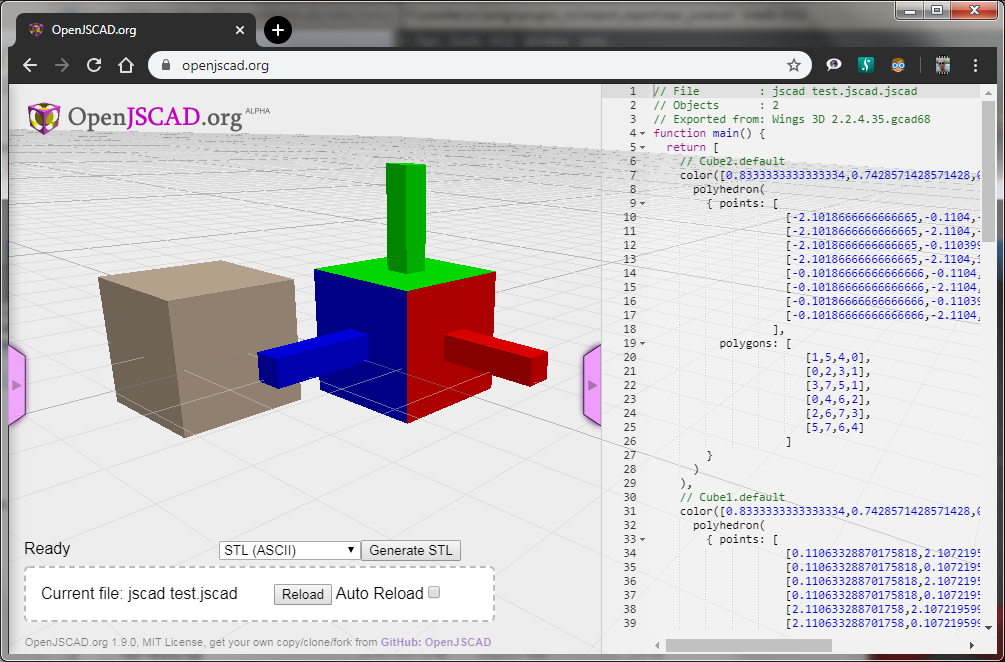
To do that he uses an intermediary program to convert the exported .obj into a .jscad which is the important format in the process. So, as it didn't seem to be hard to create an exporter I tried to create one and here is it: wpc_jscad.beam
It was made for v2.2.4. To install it just download the file and use the option at File->Install Plug-In or Path and find the plugin file where you download it.

This video shows his workflow (still with the extra step):
To do that he uses an intermediary program to convert the exported .obj into a .jscad which is the important format in the process. So, as it didn't seem to be hard to create an exporter I tried to create one and here is it: wpc_jscad.beam
It was made for v2.2.4. To install it just download the file and use the option at File->Install Plug-In or Path and find the plugin file where you download it.

This video shows his workflow (still with the extra step):


![[Image: tw.png]](https://i.postimg.cc/QdjwyGVz/tw.png) @MicheusVieira
@MicheusVieira ![[Image: yt.png]](https://i.postimg.cc/WpJBDwQ5/yt.png) @MicheusVieira
@MicheusVieira ![[Image: da.png]](https://i.postimg.cc/xTvB5TjH/da.png) Micheuss
Micheuss ![[Image: ig.png]](https://i.postimg.cc/4xMvhpC1/ig.png) micheus4wings3d
micheus4wings3d 
