02-06-2017, 01:26 PM
Hi Marcin,
here are my steps:
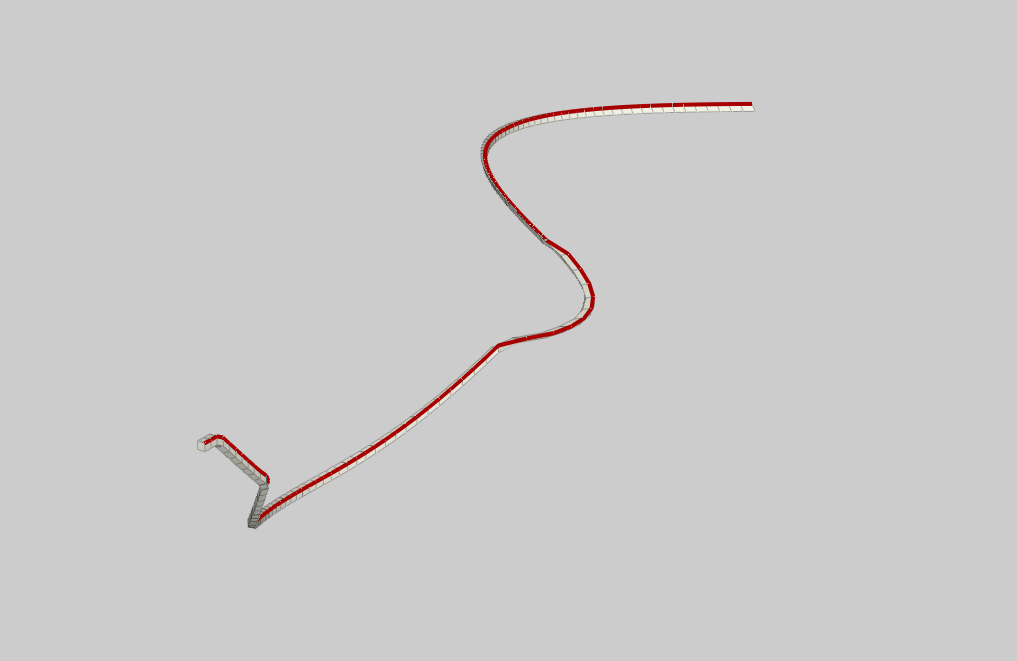
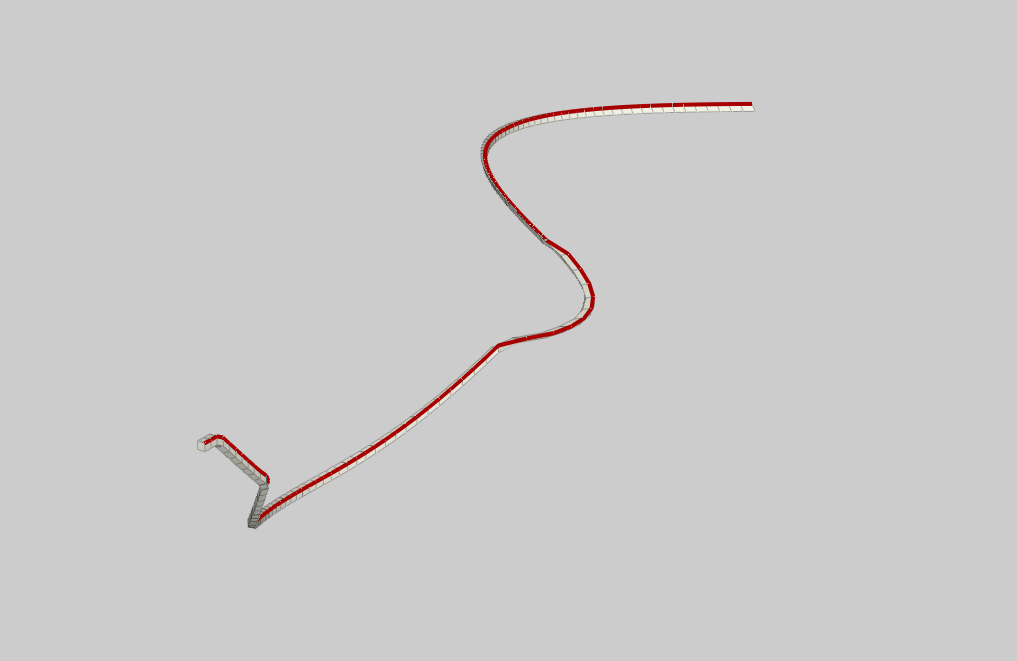
1. create object which you want to use for path
Usually I cut some cube and scale it along one axis, later move requested vertices, so it meets path directions (easier to manage with several geometry windows)

2. select one edge + L

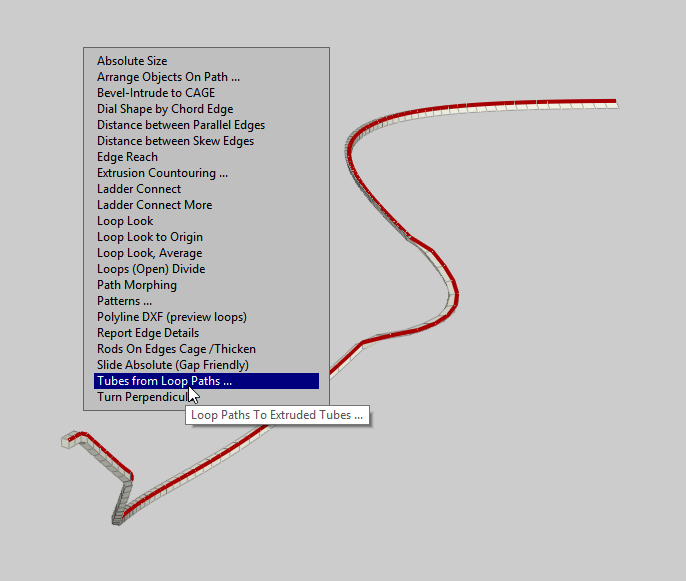
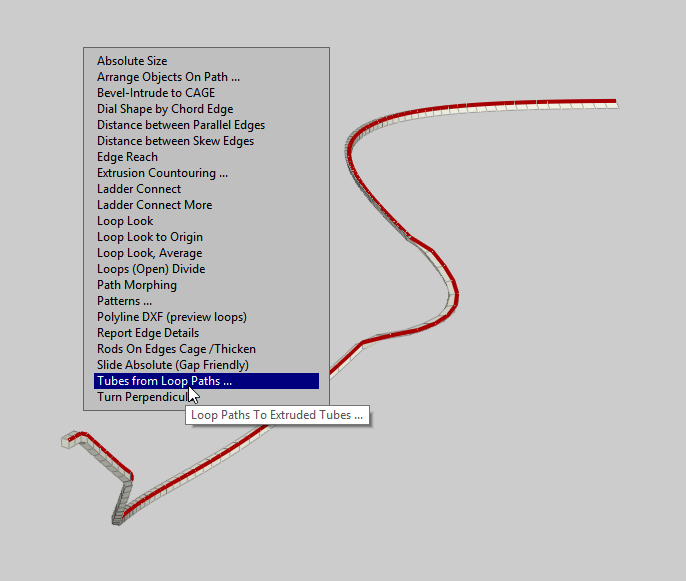
3 RMB + Lots more + Tubes from loop paths

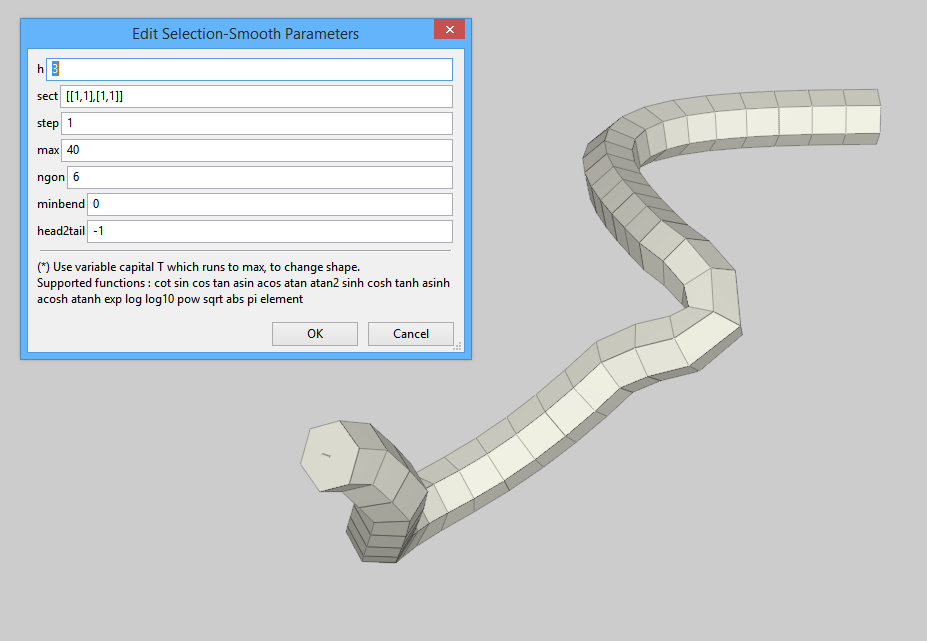
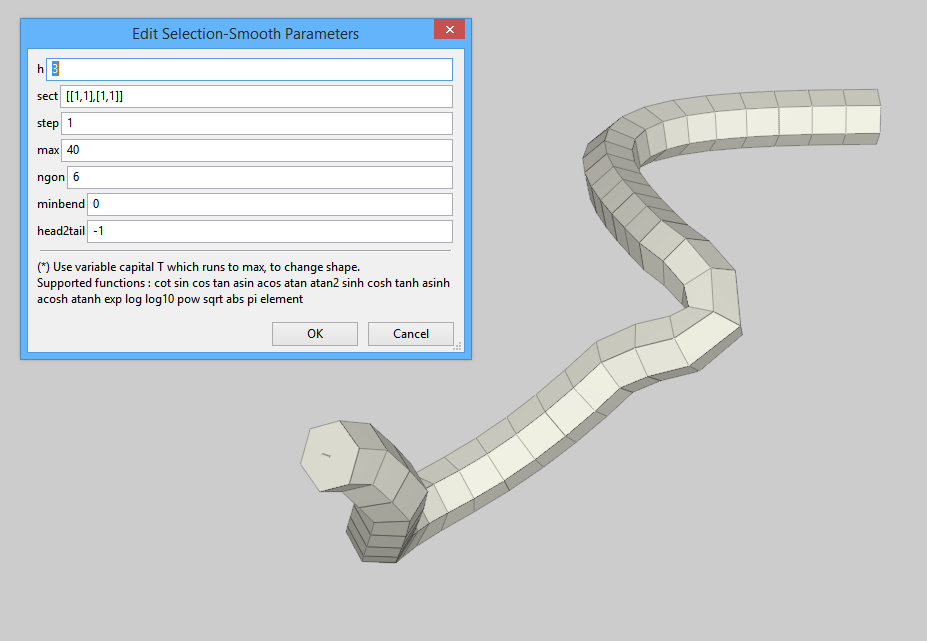
4. modify the values according to your needs (ngons, size, max number of steps etc.)

Let me know if any help needed.
BR, Hank
here are my steps:
1. create object which you want to use for path
Usually I cut some cube and scale it along one axis, later move requested vertices, so it meets path directions (easier to manage with several geometry windows)

2. select one edge + L

3 RMB + Lots more + Tubes from loop paths

4. modify the values according to your needs (ngons, size, max number of steps etc.)

Let me know if any help needed.
BR, Hank
My gallery: marcone.pl

